「哈~~~~」Wayne 打了一個好大的呵欠。
「喂喂喂!打起精神來阿你!有這麼無聊嗎?!」我用手臂推了 Wayne 一下,無奈他實在是太魁武了,連晃都沒晃一下。
「沒辦法,沒有自己動手做總會比較無聊一些。」Wayne 無奈地聳了聳肩。
「好好好,那我們再來做個小東西吧!」見狀我也只能舉雙手投降了。

這次我們來做個待辦事項清單吧!為了節省時間以及讓這次的待辦事項看起來更漂亮一點,我們直接參考 TodoMVC 的例子。
首先當然是用 Angular CLI 建立一個新專案:
ng new Angular30daysMyTodoList --skip-tests
待 CLI 跑完之後記得輸入指令讓 CLI 幫你啟動本地端的 Server:
ng serve -o

一樣看到上圖的畫面就代表專案新建成功囉!
學堂小技巧:我個人習慣用終端機建立完專案之後,就先將終端機關掉。然後用 VSCode 開啟專案,再使用 VSCode 整合的終端機來做事,比較不需要一直切來切去的。
這次我們來做點特別的事情,先讓 CLI 幫我們建個 NgModule:
ng g module todo-list
這時候你會發現你的 app 資料夾內多了一個名為 todo-list 的資料夾:

裡面有個 todo-list.module.ts ,打開來看一下:

有 NgModule 之後,當然也要再建個 Component :
ng g component todo-list
這時候你會發現, CLI 很貼心地幫你把相關檔案都放進 todo-list 的資料夾內:

而且偷偷幫你改了 todo-list.module.ts 這個檔案:

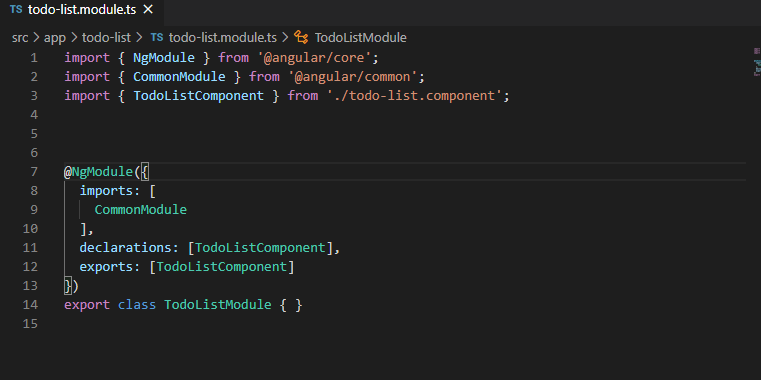
打開 todo-list.module.ts 來看一下 CLI 幫我們做了什麼事:

CLI 幫我們在 import 了 TodoListComponent 進來,並將其加到 TodoListModule 的 Metadata 裡,讓 Angular 知道 TodoListComponent 是 TodoListModule 裡的一份子。
Component 建好之後當然就是要用阿!但要怎麼用? 還記得之前在第六天的文章有提到過 Component 的 Metadata 裡,有個屬性叫做 selector 嗎?沒錯!我們打開 todo-list.component.ts 來看一下 TodoListComponent 的 selector 的值是什麼:

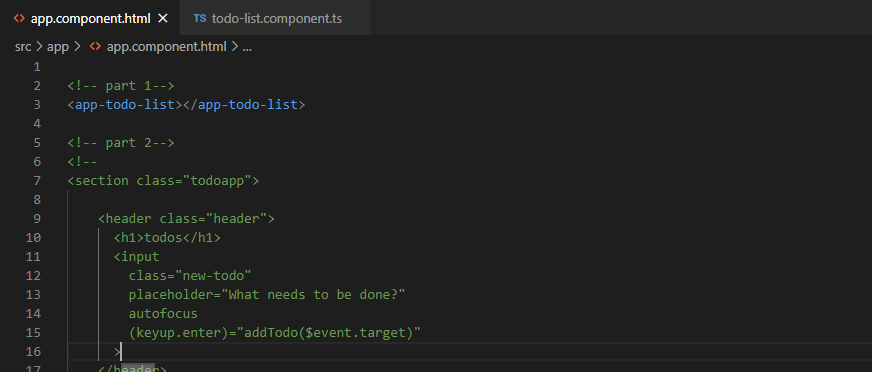
原來是叫做 app-todo-list 阿?!好的,那我們趕快來用用看。把 app.component.html 檔的內容換成:
<app-todo-list></app-todo-list>
咦,這時候可能有人會發現,底下怎麼有紅色的波浪底線出現?!

紅色的波浪底線代表 VSCode 在警告你說:這邊有錯!注意!。所以當它出現時我們就要特別留意了!把滑鼠游標移到有紅色的波浪底線上來看看到底是發生了什麼事:

這意思是說,Angular 不認得 <app-todo-list></app-todo-list> 。第一種可能是,請我們確認一下,如果它是 Angular 的 Component 的話,請確定它是當前 Module 的一部分。第二種可能是,如果是客製化的 HTML 元素,則要記得加上 CUSTOME_ELEMENTS_SCHEMA 在 NgModule 裡的 Metadata 的 schemas 屬性裡。
這當然是 Angular 的 Component 阿!所以我們來確定一下它是不是當前 Module 的一部分。
所謂「當前 Module」指的是我們剛剛在哪使用 <app-todo-list></app-todo-list> 的地方其所屬的 Module。我們剛剛是將其放在 app.component.html 裡,所以它所屬的 Module 就是 AppModule。
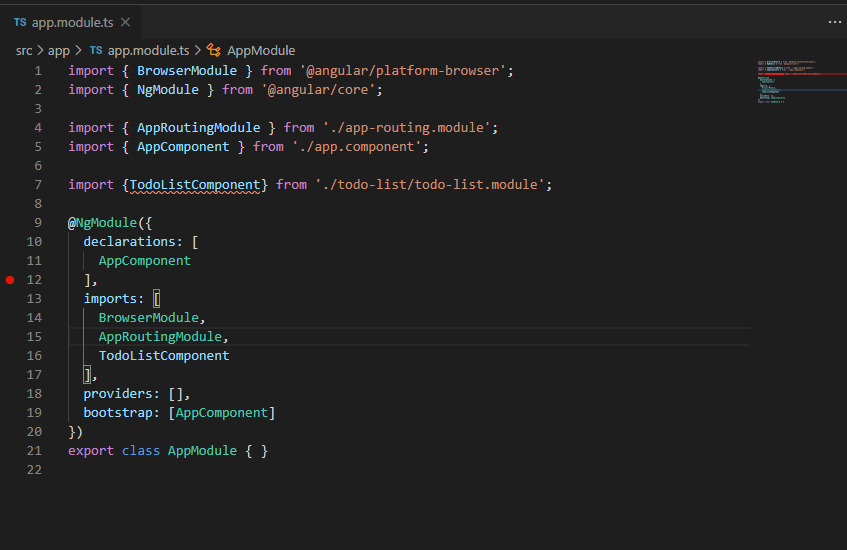
趕快打開 app.module.ts 瞧瞧:

阿!沒有將 TodoListModule 引用進來,難怪不行!!趕快將其引用進來:

這樣總可以了吧?!我們把 app.component.html 關掉後再打開來看看紅色波浪底線有沒有消失 (基本上 VSCode 檢查是即時的,但是有些問題要重開檔案它才會檢查) 。
什麼?!還是不行?!趕快複習一下第六天的文章看有沒有提到怎麼解。

找到了!因為我們想要讓 TodoListComponent 被其他的 Module 使用,所以我們應該要將 TodoListComponent 也放進 TodoListModule 的 exports 裡才對:

改好之後我們再重開 app.component.html 一次,看看紅色波浪底線會不會消失。

消失了!那畫面會變成什麼樣呢?!

有了!看到畫面變成上面這樣表示我們已經成功地在 app.component.html 裡使用 TodoListComponent了!
今天就先練習到這邊!消化一下,我們明天繼續!

你好, 跟著教學, 在todo-list.module.ts加了export,
但app.module.ts還是錯誤not exported...
如果在app.module.ts 直接import component卻沒事....
想問我是不是哪個地方做錯了?
Hi kaii,
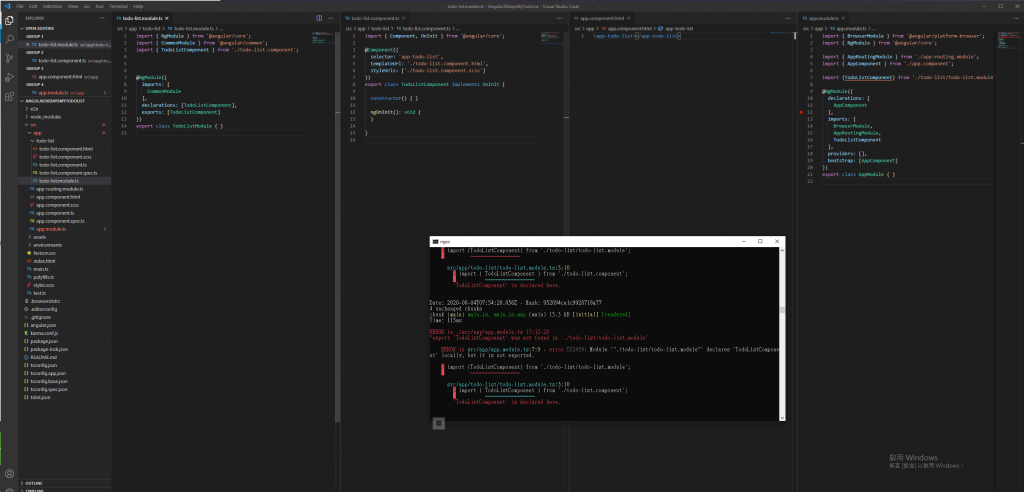
看起來的確是有一些錯誤,但字太小我看不清楚XD
抱歉!!! 這樣應該清晰一點! > A <
todo-list.module.ts
app.module.ts
app.component.html
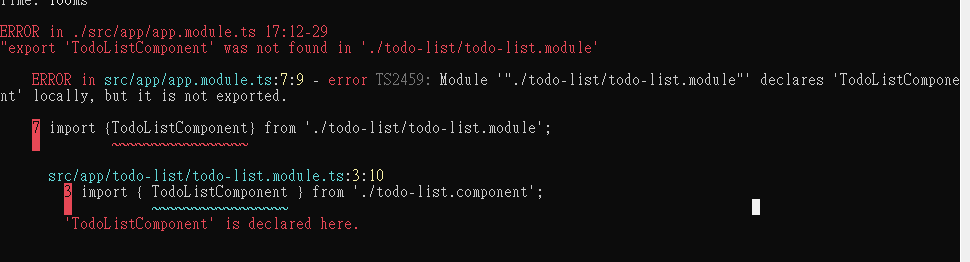
ng serve 錯誤
Hi kaii,
在 app.module.ts 裡要引用的是 TodoListModule ,不是 TodoListComponent 噢!
!! 原來是這邊弄錯了, 整個todo list都順利做到了! 大感謝/